CMS mit Live Vorschau (Grid, Drag & Drop, WYSIWYG)
Das CMS Plugin “CMS mit Live Vorschau (Grid, Drag & Drop, WYSIWYG)” erleichtert die Content-Erstellung in Shopware 6 durch eine benutzerfreundliche Oberfläche und eine echte Live-Vorschau. Es behebt typische Herausforderungen der Shopware Erlebniswelten, wie das Fehlen einer Live-Vorschau, eine unintuitive Bedienung und die Notwendigkeit, für jede neue Landingpage ein eigenes Layout zu erstellen.

Durch das Hinzufügen des “Slot”-Elements können individuelle Inhalte direkt bei Produkten, Kategorien oder anderen Entitäten gepflegt werden. Mit zahlreichen Komponenten wie Bannern, Produkt-Slidern oder FAQ-Akkordeons optimiert das Plugin das Content-Management und ermöglicht eine flexible Gestaltung.
Für zusätzliche oder maßgeschneiderte Komponenten bietet der Support des Plugins schnelle Lösungen.
Plugin im Showpare 6 Store öffnen
Erste Schritte
Installation
Composer
Generell empfehlen wir dir Shopware Plugins immer über Composer zu installieren. Dazu muss deine Shopware Installation einmalig authentifiziert werden. Eine Anleitung dazu findest du in der Shopware Dokumentation. Hast du dies vorgenommen und unser Plugin über den Store gekauft, kannst du es mit folgenden Befehlen installieren:
-
Füge das Plugin zu deinen Composer Dependencies hinzu.
Terminal-Fenster composer require store.shopware.com/cobcontentblocks -
Aktualisiere die Pluginliste.
Terminal-Fenster bin/console plugin:refresh -
Installiere und aktiviere unser Plugin in einem Schritt.
Terminal-Fenster bin/console plugin:install --activate CobContentBlocks
Shopware Administration
Alternativ kannst du das Plugin natürlich auch über den gewohnten Weg unter dem Menüpunkt Meine Erweiterungen installieren und aktivieren.
Contentpflege
Content Editor
Mit unserem Plugin kannst du Content auf Landingpages, Kategorien und Produktseiten pflegen. Dazu musst du jedoch in das Erlebniswelten-Layout einen Slot einbauen.
-
Öffne das gewünschte Layout unter
Inhalte→Erlebnisweltenoder lege ein neues an. -
(Optional) Lege im Layout eine neue Sektion an. Hier kannst du über die Einstellung
Größenmodusauch entscheiden, ob die Komponenten über die Volle Breite des Browsers dargstellt werden, oder innerhalb des Containers (Zentrierter Inhalt) platziert werden. -
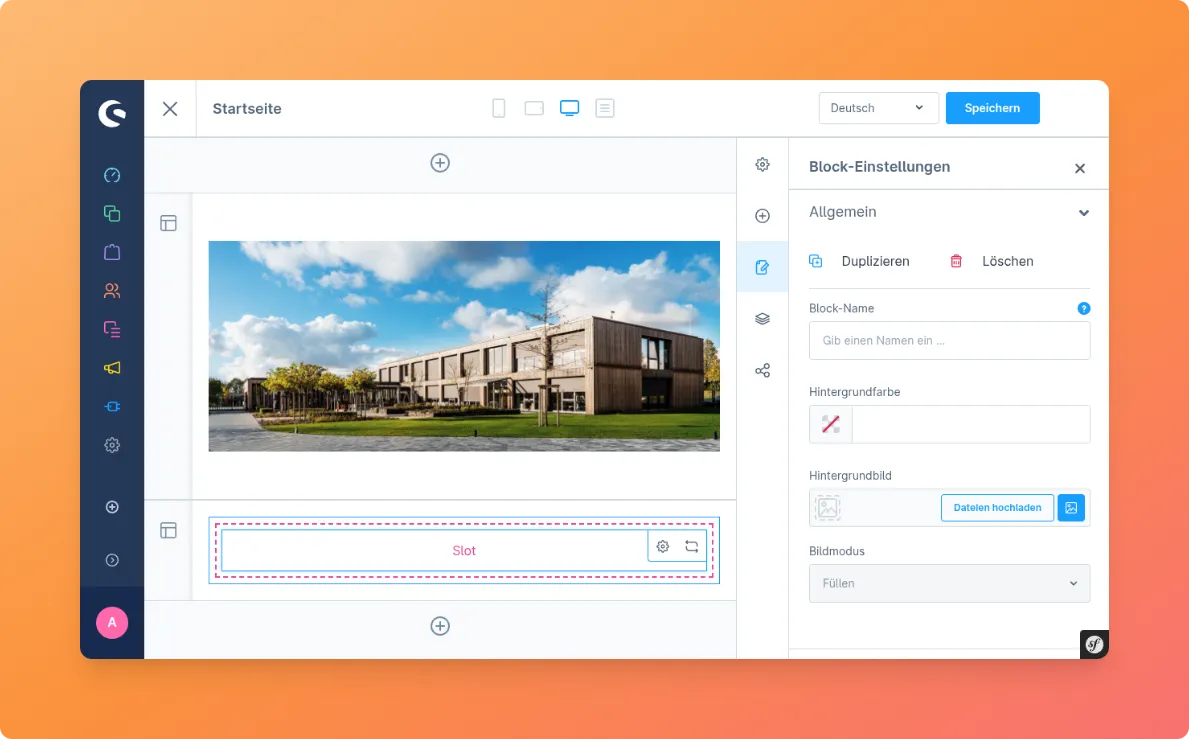
Füge den Block
Slotaus der Block-KategorieContent Builderin das Layout ein. Über das Zahnrad im visuellen Editor kannst dem Slot auch einen Namen geben. Zu diesem Zeitpunkt kannst du auch Abstände zu anderen Blöcken definieren.
-
Speichere die Änderungen am Layout.
-
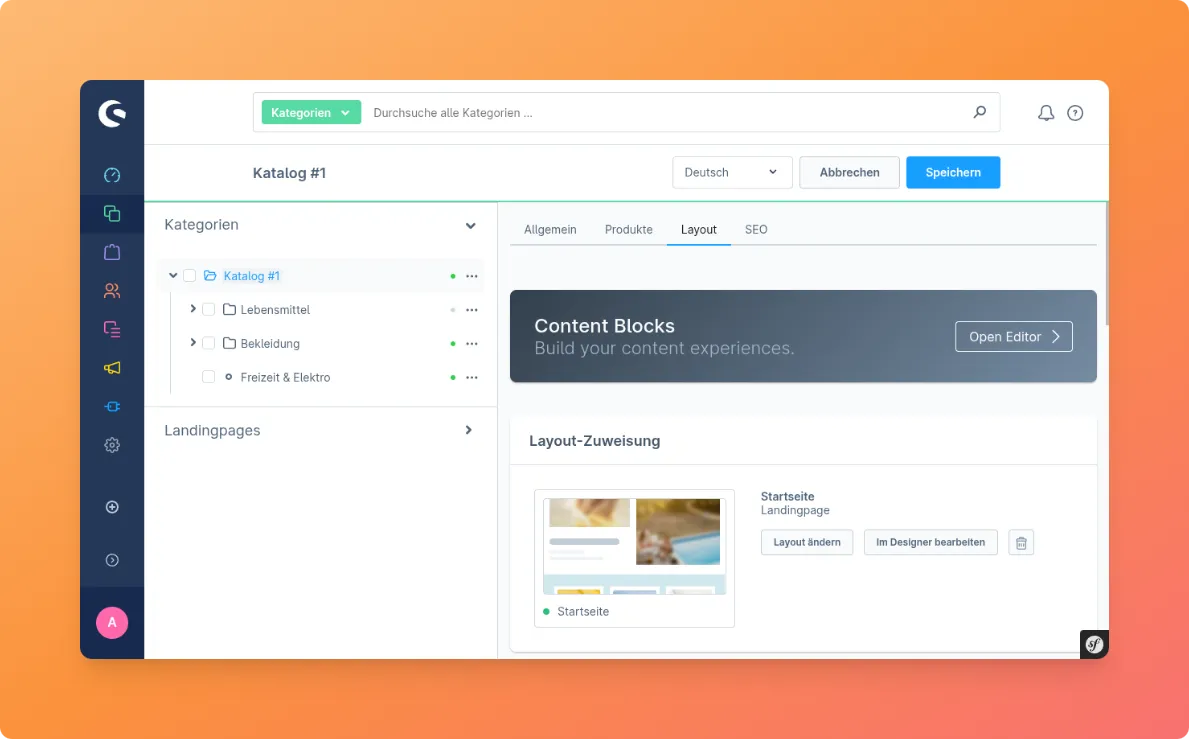
Öffne nun in der Administration eine Entity (z.B. Kategorie, Produt, Landingpage), die dieses Layout nutzt. Öffne dort den Tab
Layout. Alternativ kannst du hier auch das Layout dieser Entity zuweisen.
-
Öffne den Content Editor über den Button
Open Editor. -
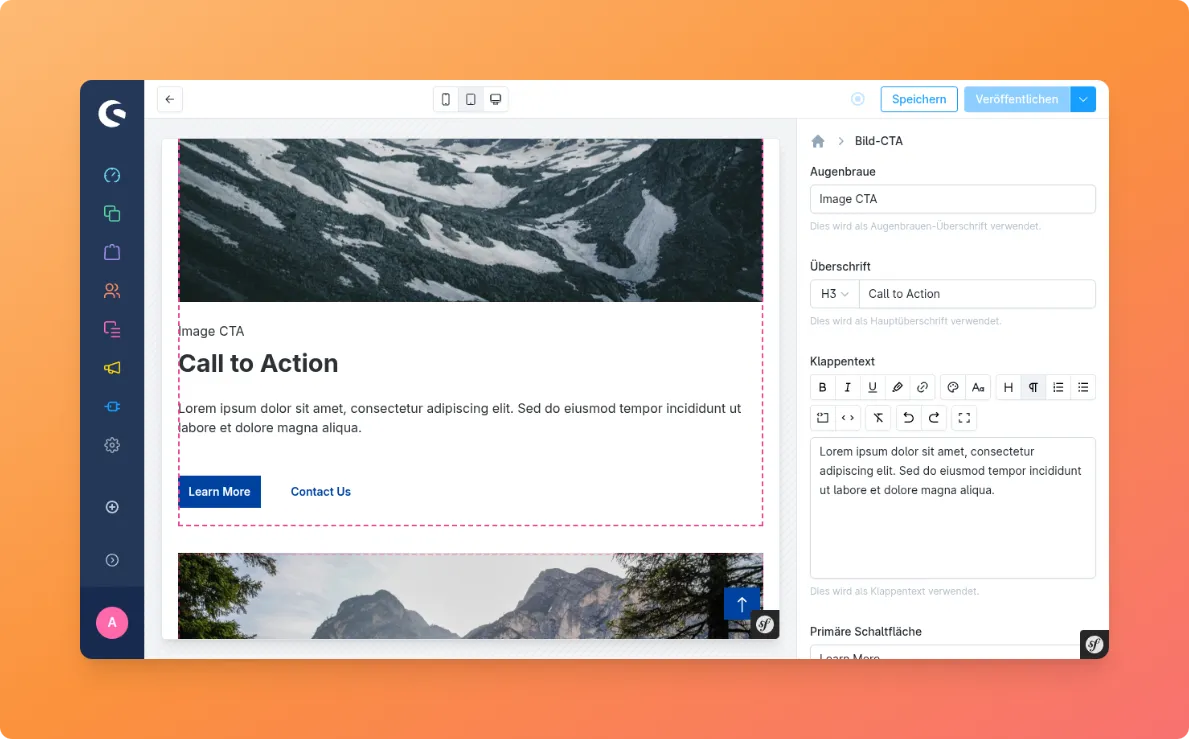
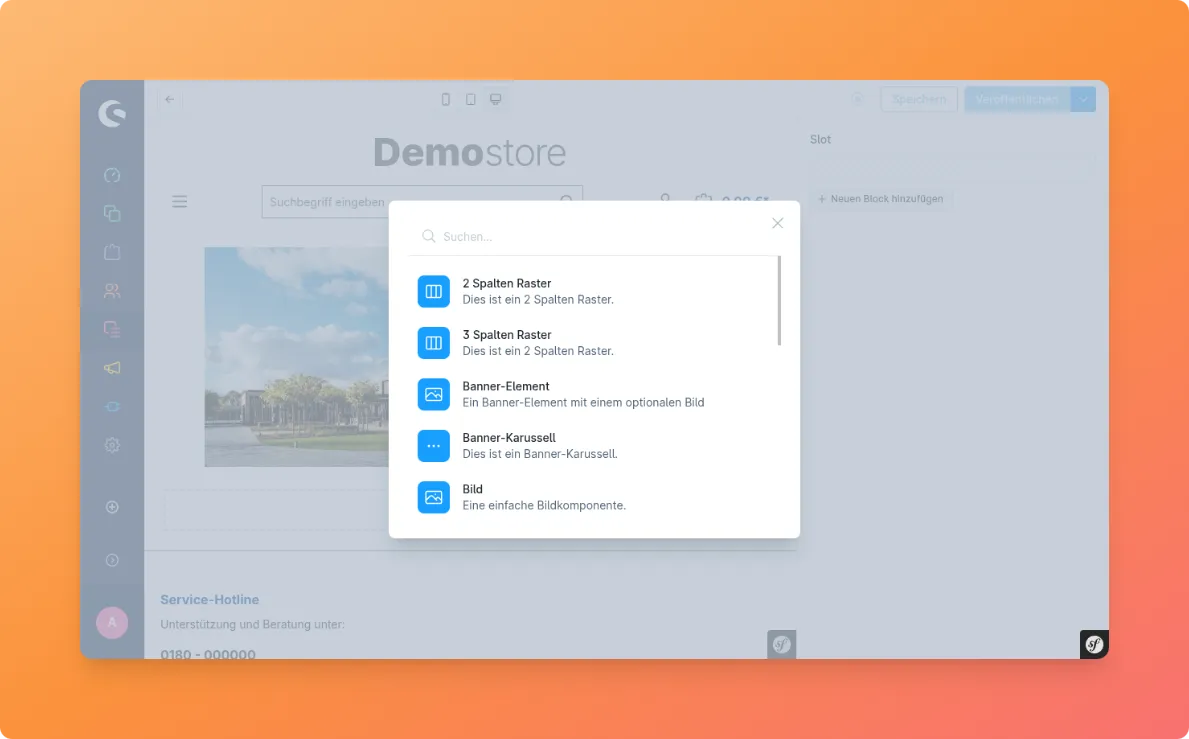
Über den Button “Neuen Block hinzufügen” kommst du zur Komponentenauswahl. Hier kannst du zwischen vielen verfügbaren Blöcken wählen. Um eine Vorschau zu erhalten kannst du mit der Maus über den Eintrag hovern. Klicke auf einen Eintrag um ihn einzufügen.

-
Auf der rechten Seite hast du die Möglichkeit die Inhalte des gerade eingefügten Blocks anzupassen. Die Vorschau aktualisiert sich in Echtzeit. Um einen weiteren Block hinzuzufügen gehe eine Ebene zurück, indem du in der selben Ansicht auf das
Haus-Icon im Breadcrumb klickst. -
Speichere die Seite oben rechts über den Button
Speichern. -
Über das Dropdown neben dem
VeröffentlichenButton kannst du eine Vorschau öffnen. Es öffnet sich ein neuer Tab. Diese URL kannst du auch an deine Kollegen verschicken. Der Kunde sieht diese Änderungen noch nicht. -
Wenn du mit deinen Änderungen zufrieden bist kannst du über
Veröffentlichendie Änderungen publizieren.
Tipps
HTML und Twig in Textfeldern pflegen
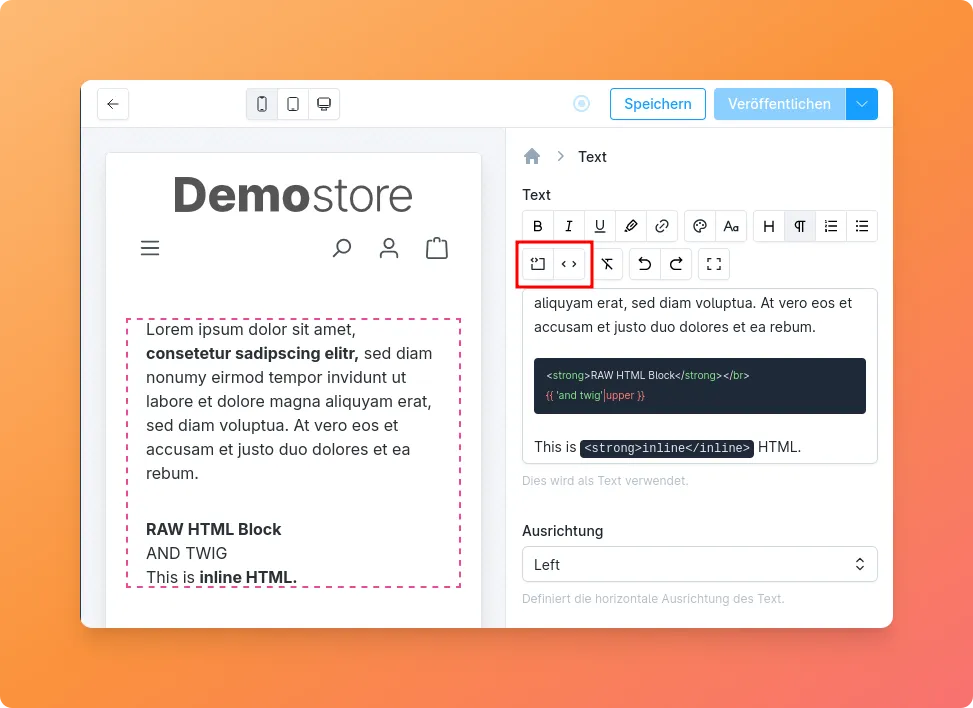
In den Textfeldern des Content Editors kannst du auch HTML und Twig verwenden, um deine Inhalte zu gestalten. Dazu klickst du einfach im Editor entweder auf den Button für Code Block oder Inline Code, um den entsprechenden Modus zu aktivieren.
Im Anschluss kannst du den gewünschten Code eingeben oder einfügen.

E-Mail und Telefon Links in Textfeldern pflegen
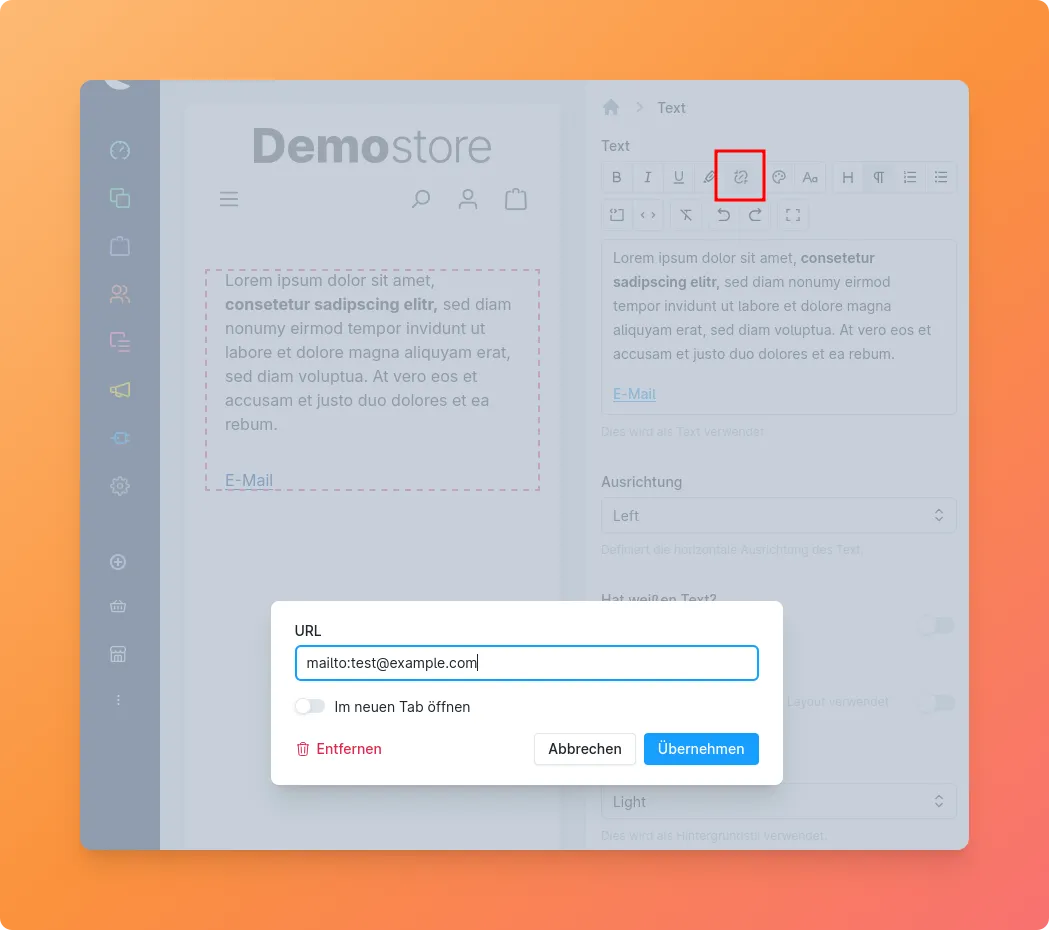
Um einen E-Mail- oder Telefon-Link in den Textfeldern des Content Editors zu erstellen kannst du die normale Link-Funktion nutzen.
Du musst lediglich mailto: für E-Mail-Links und tel: für Telefon-Links als Präfix verwenden.

Button in Textfeldern pflegen
Buttons können aktuell nicht direkt in den Textfeldern des Content Editors gepflegt werden. Aber nichts hält dich davon ab einfach das HTML für den Button in einen Code-Block einzufügen:
<button class="btn btn-primary">Button</button>Mehr zu den möglichen Button Klassen findest du in der Bootstrap 5 Dokumentation.
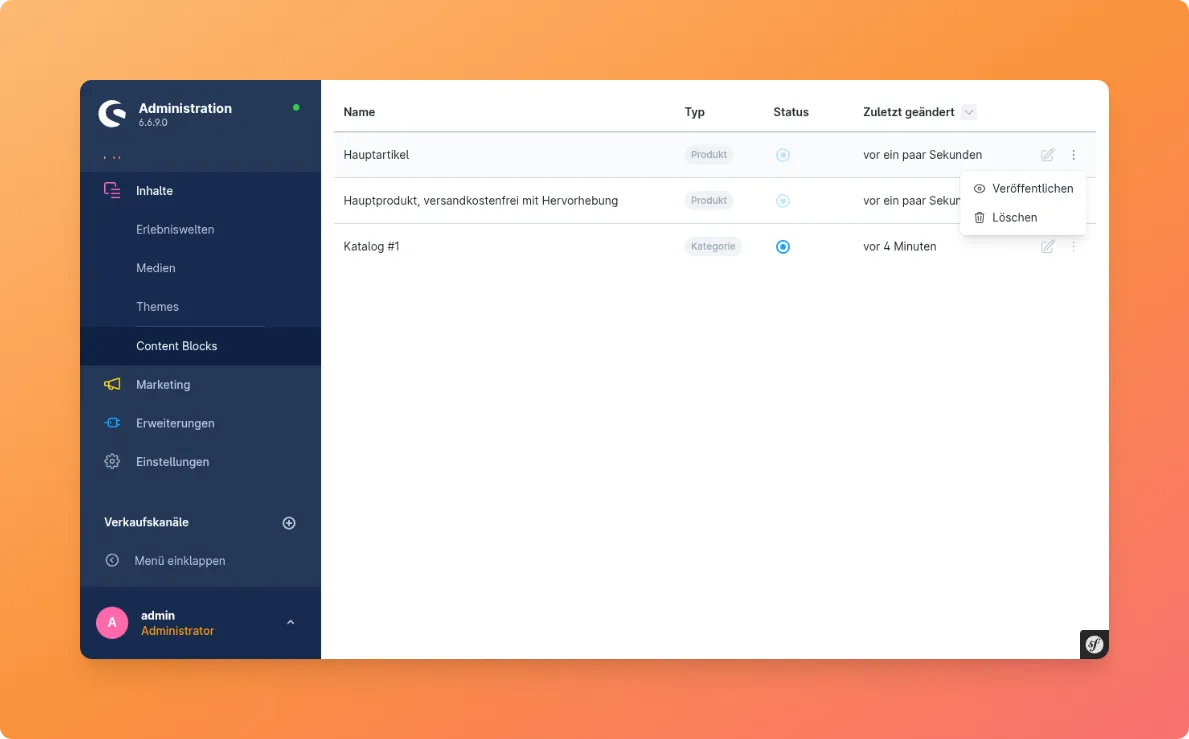
Content Übersicht
Unter Inhalte → Content Blocks kommst du zu einer Liste mit allen von dir gepflegten Seiten. Über diese Ansicht kannst du die Inhalte veröffentlichen, löschen oder deaktivieren. Zudem kannst du von hier auch direkt den Content Editor öffnen.